
用wx.setStorage、wx.getStorage和wx.getStorageSync进行页面间传值
先是存储wx.setStorage Page({ data: { testnum:””//设置测试参数 }, test:function(){ var Num = this.data.testnum; wx.setS...

先是存储wx.setStorage Page({ data: { testnum:””//设置测试参数 }, test:function(){ var Num = this.data.testnum; wx.setS...

在小程序开发的过程,经常要需要这个页面输入的数据,在下一个页面中进行取值赋值。 比如: 在A页面input输入框,输入电话号码,点击添加。需要在B页面电话区域中,显示刚刚输入的电话号码。 因为这是两个页面,就需要先存储,再取值。微信小程序提...

wx.uploadFile(OBJECT) 将本地资源上传到开发者服务器。如页面通过 wx.chooseImage 等接口获取到一个本地资源的临时文件路径后,可通过此接口将本地资源上传到指定服务器。客户端发起一个 HTTPS POST 请求...

背景 尝试一下新鲜事物“微信小程序”,其中有一个业务场景,通过微信登陆小程序,这样需要获取小程序的用户ID(也就是openid)。微信小程序从安全角度考虑,不提供直接在微信服务器获取openid的方法,那么需要借助自己的业务服务器去进行获取...

wx.request({ success: res => { console.log(res.data) if (res.data) { wx.navigateTo({ url: `/pages/index/index` // 希望跳...

第一种不带确定和取消按钮。可以用在判断注册成功或失败的验证。 /** * 生命周期函数–监听页面加载 */ onLoad: function (options) { var that = this wx.showToast({ ...

回调函数中不能直接使用this,需要在外面定义 var that = this 然后 that.自定义的方法 栗子: 要调用 方法如下:

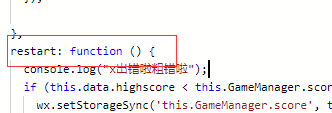
贴下报错的样子。 小程序在 2018.02.08的一次更新中,导致的这种报错。我之前没有报错在更新之后导致的这个报错,所以猜测是版本更新使的系统的某一变量或者方法的类型改变,但我的项目中并未使用到该方法所以猜测是app文件内的,查找得到 {...

把下面代码保存为html文件,然后IE8—F12—脚本—控制台里就会出现有趣的东西,如果是Firefox,安装了FireBug后,则F12–控件台–所有 ,同样可以看到。 <...

真机预览微信小程序,报”运行环境加载失败(2,101)”,排除网络问题,WIFI 、4G都无法正常预览 结束手机微信进程,重启打开微信再扫描二维码预览微信小程序就好了!哈哈!