
使用CSS3 :nth-child() 选择器实现多行交替变色表格
1、单行变色 先从简单的单行变色说起。 这个很简单,如果只是固定一行变色,只需要把该行的行数写在css中即可。 例如,只设定第六行变色,代码应写成, tr:nth-child(6) { background: #f5fffa; } 效果如下...

1、单行变色 先从简单的单行变色说起。 这个很简单,如果只是固定一行变色,只需要把该行的行数写在css中即可。 例如,只设定第六行变色,代码应写成, tr:nth-child(6) { background: #f5fffa; } 效果如下...

单行双行样式,适应多个div与产品等。

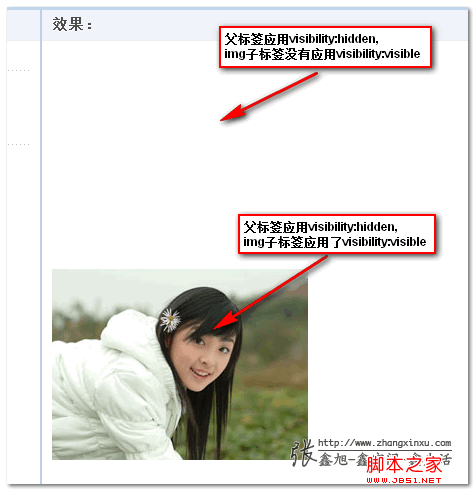
一、CSS元素隐藏 在CSS中,让元素隐藏(指屏幕范围内肉眼不可见)的方法很多,有的占据空间,有的不占据空间;有的可以响应点击,有的不能响应点击。一个一个看。 复制代码 代码如下: { display: none; /* 不占据空间,无法点...

body{ background: url(“image.png”) no-repeat; height:100%; width:100%; overflow: hidden; background-size:cov...

移动端页面为了更接近原生的体验,是否可以隐藏滚动条,同时又保证页面可以滚动? 使用 overflow:hidden 隐藏滚动条,但存在的问题是:页面或元素失去了滚动的特性。 由于只需要兼容移动浏览器(Chrome 和 Safari),于是想...

我们大多数的小箭头都是用小图片来做的,这里分享一款用纯CSS写的小箭头,大家可以看看,以后会放出更多的CSS小箭头来供大家参考。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 2...

用css 添加手状样式,鼠标移上去变小手,变小手 cursor:pointer; 用JS使鼠标变小手onmouseover(鼠标越过的时候) onmouseover="this.style.cursor='hand'" cursor其他取值...

字体属性:(font)大小 {font-size: x-large;}(特大) xx-small;(极小) 一般中文用不到,只要用数值就可以,单位:PX、PD 样式 {font-style: oblique;}(偏斜体) italic;(斜...

CSS简写就是指将多行的CSS属性简写成一行,又称为CSS代码优化或CSS缩写。CSS简写的最大好处就是能够显著减少CSS文件的大小,优化网站整体性能,更加容易阅读。 下面介绍常见的CSS简写规则: 一、盒子大小 这里主要用于两个属性:ma...

矢量图标替换教程 首先进入:http://www.iconfont.cn/ 搜索你分类的关键字—然后加入购物车 加入购物车之后,下载到本地用浏览器打开demo.html &...