登陆提示没有有效的订阅You do not have a valid subscription for this server. Please visit www.proxmox.com to get a list of available options.
cd /usr/share/javascript/proxmox-widget-toolkit/
cp proxmoxlib.js proxmoxlib.js.bak
第一种修改文件/usr/share/javascript/proxmox-widget-toolkit/proxmoxlib.js
然后找到
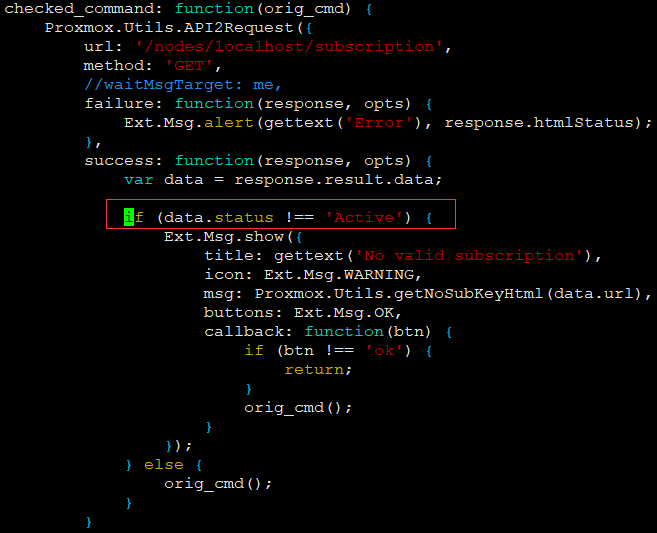
if (data.status !== ‘Active’) {
修改为
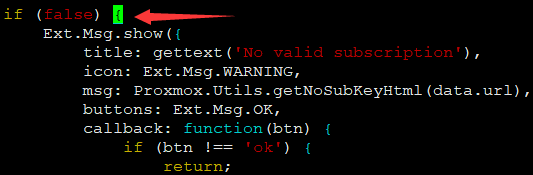
if (false) {
然后保存,重启网页服务
systemctl restart pveproxy
修改后CTRL+F5刷新网页,或清理浏览器缓存(很多修改后没有反应的童学记得清缓存)
PS:如果在Shell里修改,可以使用vi的搜索字符命令“/”搜索data.status !== ‘Active’
第二种一句命令去除订阅
sed -i "s/data.status !== 'Active'/false/g" /usr/share/javascript/proxmox-widget-toolkit/proxmoxlib.js
第三种
- Ext.Msg.show({
- 修改为
- Ext.Msg.noshow({
各个版本的修改介绍
将以下命令复制粘贴到终端
(6.1 及更高版本)
sed -i.backup "s/data.status !== 'Active'/false/g" /usr/share/javascript/proxmox-widget-toolkit/proxmoxlib.js && systemctl restart pveproxy.service
(6.2-11 及以上)
sed -i.backup -z "s/res === null || res === undefined || \!res || res\n\t\t\t.false/false/g" /usr/share/javascript/proxmox-widget-toolkit/proxmoxlib.js && systemctl restart pveproxy.service
(6.2-12 及以上)
sed -i.backup -z "s/res === null || res === undefined || \!res || res\n\t\t\t.data.status \!== 'Active'/false/g" /usr/share/javascript/proxmox-widget-toolkit/proxmoxlib.js && systemctl restart pveproxy.service
(6.2-15 6.3-2 6.3-3 6.3-4 6.3-6 6.3-7 6.4-4 6.4-5 6.4-6 6.4-7 6.4-8 6.4-9 6.4-10 6.4-11 7.0-6-5 7.0 -8 7.0-9 及以上)
sed -i.backup -z "s/res === null || res === undefined || \!res || res\n\t\t\t.data.status.toLowerCase() \!== 'active'/false/g" /usr/share/javascript/proxmox-widget-toolkit/proxmoxlib.js && systemctl restart pveproxy.service
2.2 退出 清除浏览器缓存或重启浏览器再登录,没有弹窗了。
3 手动方式
3.1 更改工作目录
cd /usr/share/javascript/proxmox-widget-toolkit
3.2 备份我们要修改的文件(“proxmoxlib.js”)
cp proxmoxlib.js proxmoxlib.js.backup
3.3 打开并编辑文件(“proxmoxlib.js”)
nano proxmoxlib.js
3.4 如果您使用其他 SSH 客户端而不是通过 PVE web gui,您可以在 nano 中使用 Ctrl + W 键,然后键入“if (data”以查找“if (data.status !== ‘Active’) {“,如果通过 web gui,不要使用 Ctrl + W,终端窗口将被关闭
(6.1 及更高版本)
if (data.status !== 'Active') {
(6.2-11 及以上)
if (res === null || res === undefined || !res || res .false) {
(6.2-12 及以上)
if (res === null || res === undefined || !res || res .data.status !== 'Active') {
(6.2-15 6.3-2 6.3-3 6.3-4 6.3-6 6.3-7 6.4-4 6.4-5 6.4-6 6.4-7 6.4-8 6.4-9 6.4-10 6.4-11 7.0-6-5 7.0 -8 7.0-9 及以上)
if (res === null || res === undefined || !res || res .data.status.toLowerCase() !== 'active') {
3.5 替换为
if (false) {
3.6 使用 Ctrl + X, Y, Enter 键保存并退出 nano
3.7 重启Proxmox服务
systemctl restart pveproxy.service
3.8 退出 清除浏览器缓存或重启浏览器重新登录,没有弹窗了。
4 替代方法
代替
Ext.Msg.show({ title: gettext('No valid subscription'),
和
void({ //Ext.Msg.show({ title: gettext('No valid subscription'),
5.1 恢复更改
5.1.1 方法一——重新安装proxmox-widget-toolkit
注意:此步骤前可能需要修改Repository,参考:How to: Upgrade from Proxmox 6.1 to Proxmox 6.2 (PVE)
apt-get install --reinstall proxmox-widget-toolkit
5.1.2 方法二——从备份中恢复
mv /usr/share/javascript/proxmox-widget-toolkit/proxmoxlib.js.backup /usr/share/javascript/proxmox-widget-toolkit/proxmoxlib.js
5.1.3 方法三——手动
手动编辑文件以恢复更改