
CSS分割图片
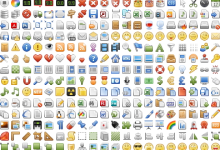
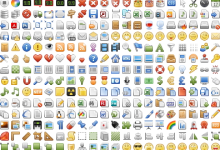
一张图片,用CSS分割成多个小图标。 css样式: [css] view plaincopy .icon{ background:url(../images/tabicons.png) no-repeat;width:18px; line-...

一张图片,用CSS分割成多个小图标。 css样式: [css] view plaincopy .icon{ background:url(../images/tabicons.png) no-repeat;width:18px; line-...

手机屏幕的宽度很小,一般的图片如果不经过设置,肯定会超过一个屏幕。 现在的css中,有一个很方便的属性max-width,能轻易实现图片自适应大小的功能。 只需要做如下设置: max-width: 100%; 图片大小就会自适应屏幕了。